QuickAdd 作为 Obsidian 的一个流行插件,可以将常见操作、脚本、模板打包为一个便捷的命令,功能上限极高,但需要一定的学习成本,不过也有很多简单有效的功能可直接参考他人的示例(比如一键抓取豆瓣图书信息,并根据模板生成笔记)
QuickAdd 包含三种基本工具,并可以进行任意组合(Multi choices 用于多工具的层级管理):
- 模板 <strong>Template</strong> :对 Obsidian 已有模板功能的增强;支持文件名格式(自动化)、指定文件夹、链接追加、创建后自动打开等功能
- 采集 <strong>Capture</strong> :快速采集手动写入的信息并保存。比如每日笔记、工作日志、待读和稍后观看列表等;支持丰富的格式语法,指定文件夹,指定标签,考虑子标题(Consider subsections)
- 宏脚本 <strong>Macros</strong>:功能强大,支持 Javascript 编程语言和 Obsidian 函数的全部功能,并且可以和以上的所有功能(也包括Obsidian及其插件提供的API)打通
其他官方文档信息:常见案例、AI 助手、QuickAdd API、宏脚本设置
1 示例:解析文本中的GitHub地址
功能:解析文本中的GitHub地址的趋势,并转为markdown格式的图片链接
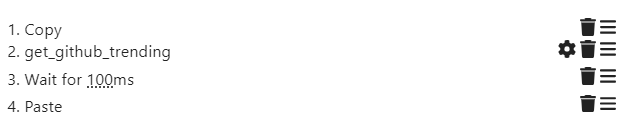
首先,创建新的宏脚本(Add macro),内容如下:

- 第一步使用原生命令,将选择的文本进行复制
- 第二步激活脚本,解析剪切板中内容并将函数处理的结果传入剪切板
- 第三步等待 100ms(防止异步函数计算时,出现卡顿的情况)
- 第四步使用原生命令,将剪切板的文本进行粘贴
具体的编程脚本get_github_trending内容如下:
const notice = (msg) => new Notice(msg, 5000);
module.exports = {
entry: parseGithubInfo,
settings: {
name: "GetGithubTending",
author: "Dapeng.W",
},
};
let QuickAdd;
async function parseGithubInfo(params) {
QuickAdd = params;
const query = await QuickAdd.quickAddApi.utility.getClipboard();
// 正则表达式匹配Github项目链接,包括Markdown格式的链接和纯链接
const githubUrlPattern = /https:\/\/github.com\/([^\/]+)\/([^\/\)]+)/;
const matchResult = query.match(githubUrlPattern);
if (matchResult) {
// 获取用户名和项目名
const username = matchResult[1];
const repository = matchResult[2];
// 创建Star History Chart的API链接
const starHistoryChartUrl = `https://api.star-history.com/svg?repos=${username}/${repository}&type=Date`;
await QuickAdd.quickAddApi.utility.setClipboard(query+`
`);
}
// 如果输入的文本中没有Github项目链接,进行提醒(debug时使用)
// notice(query);
// throw new Error("未解析到GitHub地址");
}
最后保存刚刚创建的宏脚本,然后在初始设置界面,选择macro类别并点击Add Choice,然后选择刚刚创建的宏脚本,实现快捷命令的注册。
使用步骤:选择文本后激活相关的快捷命令(可配置快捷键,也可以使用ctrl+P检索命令)
最终效果:自动在文本后面添加相关GitHub地址的Trending超链接
2 个人推荐的第三方脚本
2.1 单击重命名小标题防止双链断裂
步骤说明:
- 构建新的
Macro,并进行配置,先添加 50ms 的等待(add wait command) - 再点击
add Capture Choice并进行Capture的添加和配置 Capture的配置细节 1:在File Name项随便选择一个 MD 文件Capture的配置细节 2:激活 Capture format 并填入下方的 js 内容- 在
Capture Manager中勾选run on plugin load,最后激活Macro
function uniEv(item, type, func) {
item.ev && item.removeEventListener(type, item.ev)
item.ev = func; item.addEventListener(type, item.ev)
}
function uniReg(str, func, isVault) { let place = isVault ? app.vault : app.workspace
place._[str].map(ev=> String(ev.fn) == String(func) && place.offref(ev))
app.plugins.plugins.quickadd.registerEvent(place.on(str, func))
}; let headRN = ()=> { Array.from(document.querySelectorAll('.cm-header'))
.filter(p=> !p.classList.contains('cm-formatting'))
.map(ele=> uniEv(ele, 'click', ()=> app.commands.executeCommandById('editor:rename-heading')))
}; uniReg('file-open', headRN, 0); uniReg('modify', headRN, 1)