PicGo的配置文件在不同系统里是不一样的。
- Windows:
%APPDATA%\picgo\data.json - Linux:
$XDG_CONFIG_HOME/picgo/data.jsonor~/.config/picgo/data.json - macOS:
~/Library/Application\ Support/picgo/data.json
举例,在windows里你可以在:
C:\Users\你的用户名\AppData\Roaming\picgo\data.json找到它。
在linux里你可以在:
~/.config/picgo/data.json里找到它。
macOS同理。
基本操作预览

上传区
上传区支持拖拽上传或者点击区域打开文件夹上传
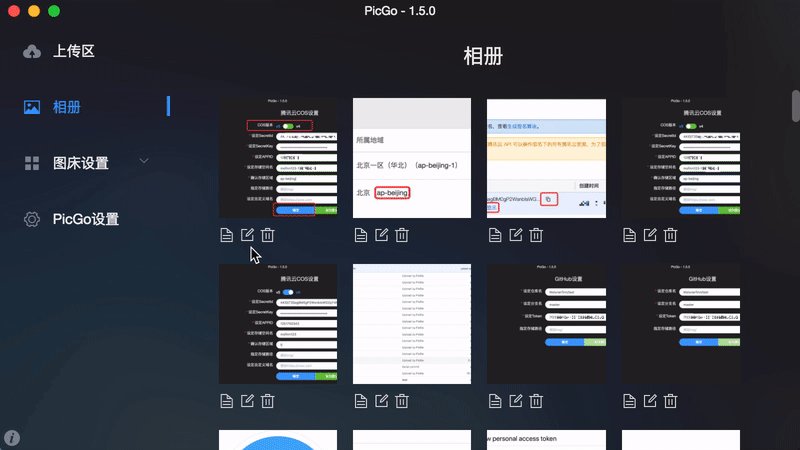
相册区
支持查看你上传成功的所有图片。点击图片可以预览。点击图片下面的图标可以复制链接或者删除图片(只是删除本地数据,使其不在相册区里出现)
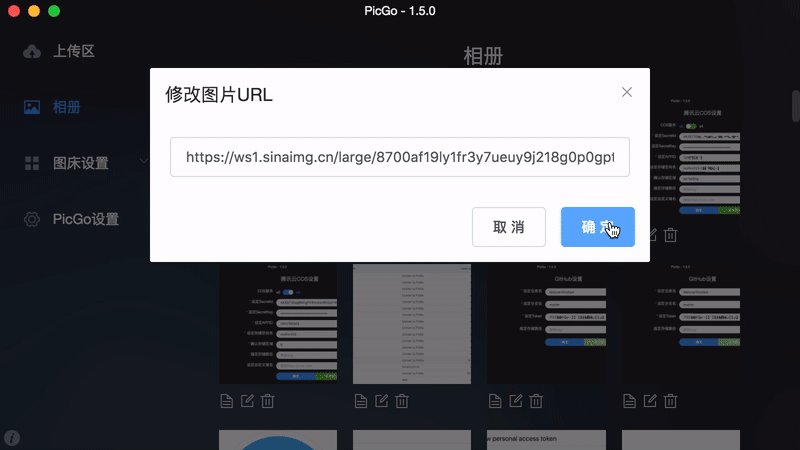
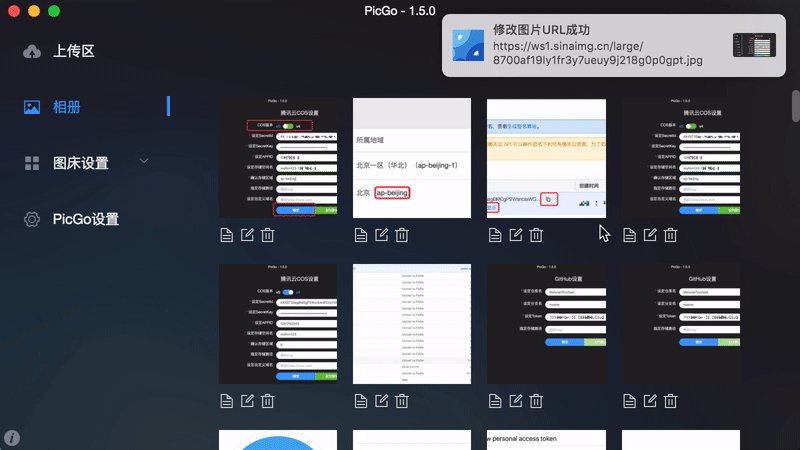
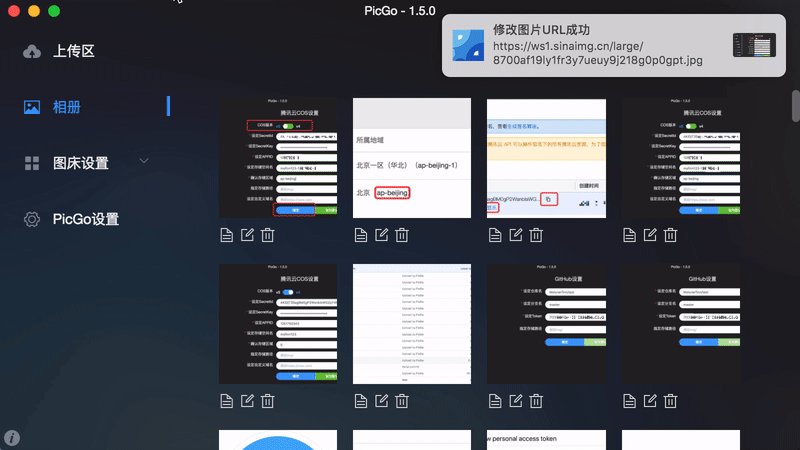
1 编辑相册的图片信息(v1.5)
有些时候可能上传的图片的url事后需要更改,比如修改http到https,比如加上一些操作后缀(例:七牛图床支持的?imgslim)等等。PicGo本次的更新也让你能够更方便地管理你的图片库。

2 选择复制的链接格式(v2.0)
之前的版本只能在上传区选择复制图片URL的链接格式,这样在相册区就不能很方便地选择复制的链接格式。2.0版本之后改进了这个用户体验,可以在相册区直接选择复制的连接格式了:

图床区
3 SMMS 2.3.0+
配置项及说明:
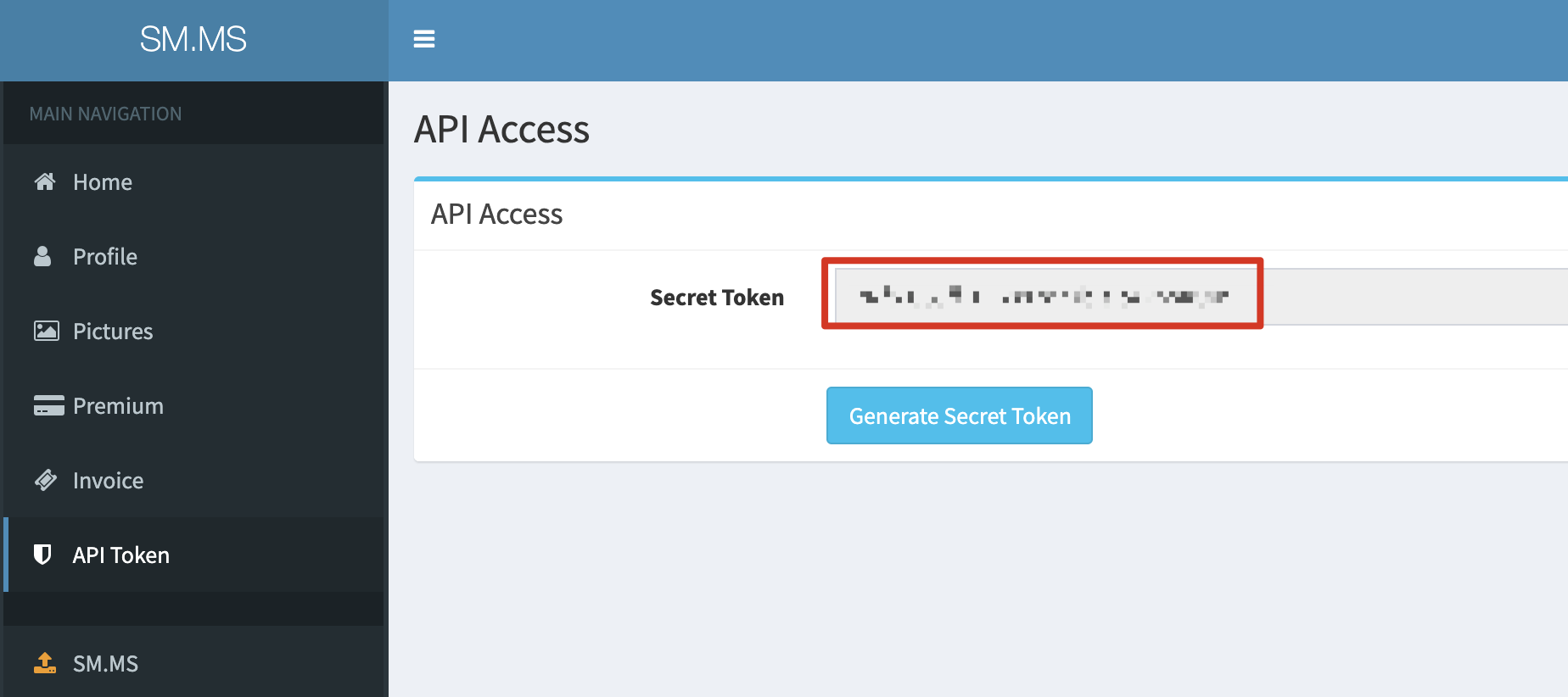
注册并登录smms后台获取token值。

4 七牛图床
配置项及说明:

对应的密钥信息需要到七牛自己的控制台里找到。其中需要注意的是,自己的存储空间的区域需要确定:

在配置文件里,存储区域对应的键是area,值是下图所示(如果你是用PicGo-Core或者其他非electron版本的PicGo请注意此项),比如华东的话就是z0。

在配置文件里,存储空间需要
设定上传地址是指七牛云 自动分配给你的网址,或者 是你自己绑定的域名(注意要加http://或者https://):

网址后缀通常是你用到了七牛的图片处理工具的时候会用到的一些处理参数,比如图片瘦身。
5 腾讯云COS
配置项及说明:
从PicGo v1.5版本开始,支持COSv4和v5版本。
5.1 V4版本说明
v4版本是这个:

需要登录腾讯云控制台。打开密钥管理

按照对应的提示找到自己的APPID、SecretId、SecretKey。
存储的空间名是你的bucket名字。
存储的区域需要额外注意,请到bucket列表里打开需要上传的bucket空间,然后如图可以看到对应的区域以及区域代码,比如我的是tj:

对应的区域代码如下:

如果你想把图片上传到你的bucket空间的某个文件夹下,则需要在PicGo里的指定存储路径里加上你的文件夹路径。比如temp/(注意一定要加/)
5.2 V5版本说明
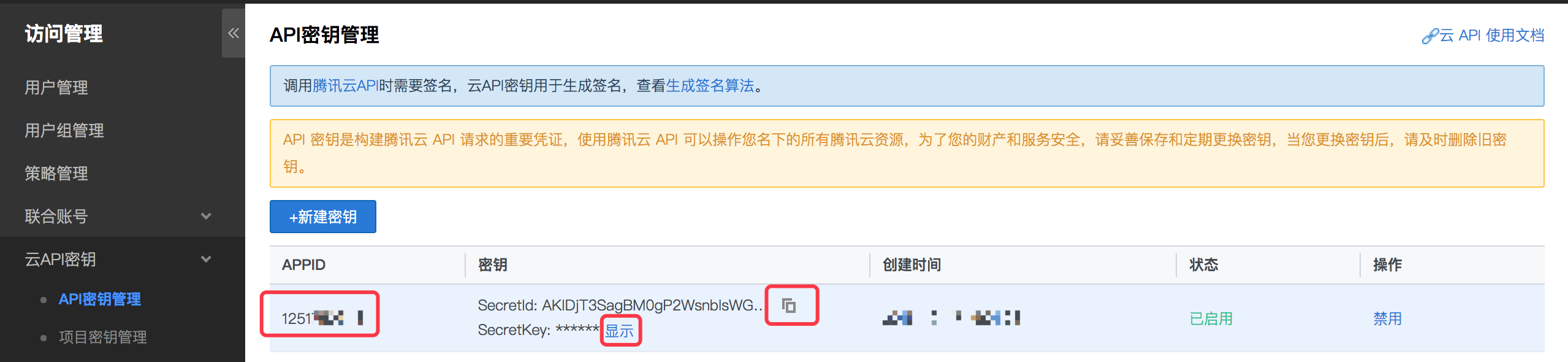
1. 获取你的APPID、SecretId和SecretKey
访问:https://console.cloud.tencent.com/cam/capi

2. 获取bucket名以及存储区域代号
访问:https://console.cloud.tencent.com/cos5/bucket
创建一个存储桶。然后找到你的存储桶名和存储区域代号:

v5版本的存储桶名称格式是bucket-appId,类似于xxxx-12312313。存储区域代码和v4版本的也有所区别,v5版本的如我的是ap-beijing,别复制错了。
3. 选择v5版本并点击确定

然后记得点击设为默认图床,这样上传才会默认走的是腾讯云COS。
6 又拍云
配置文件及说明:


存储空间名即为你的服务名,加速域名即为你又拍云分配给你的域名或者是你自己绑定的域名。请注意,加速域名需要加http://或https://。

操作员即为你自己为该存储空间设定的操作员名,密码即为对应的密码。

网址后缀为你针对图片进行的一些处理参数。
由于又拍云官方没有对云存储有一个直观的控制面板,所以推荐可以采用第三方web面板来查看和操作:
7 GitHub图床
1. 首先你得有一个GitHub账号。注册GitHub就不用我多言。
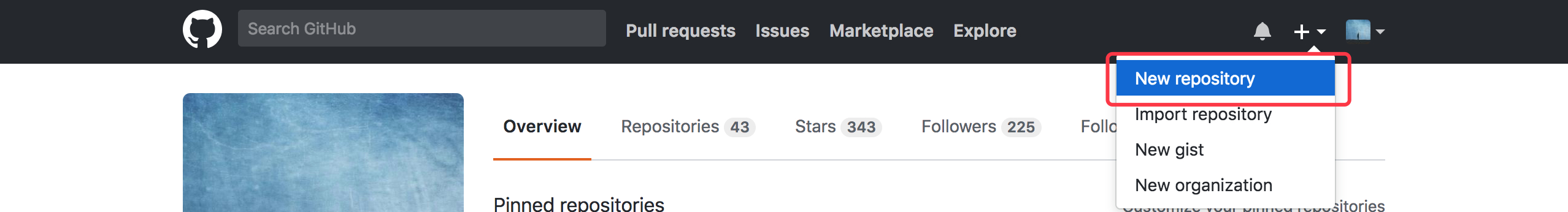
2. 新建一个仓库

记下你取的仓库名。
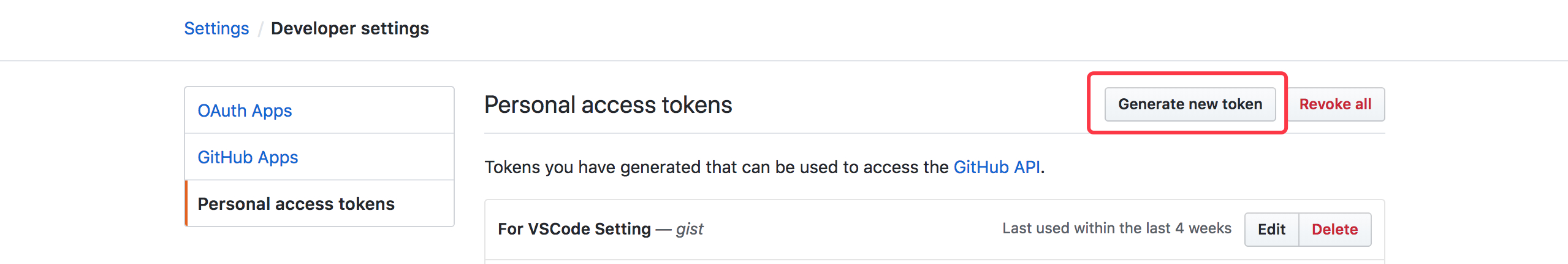
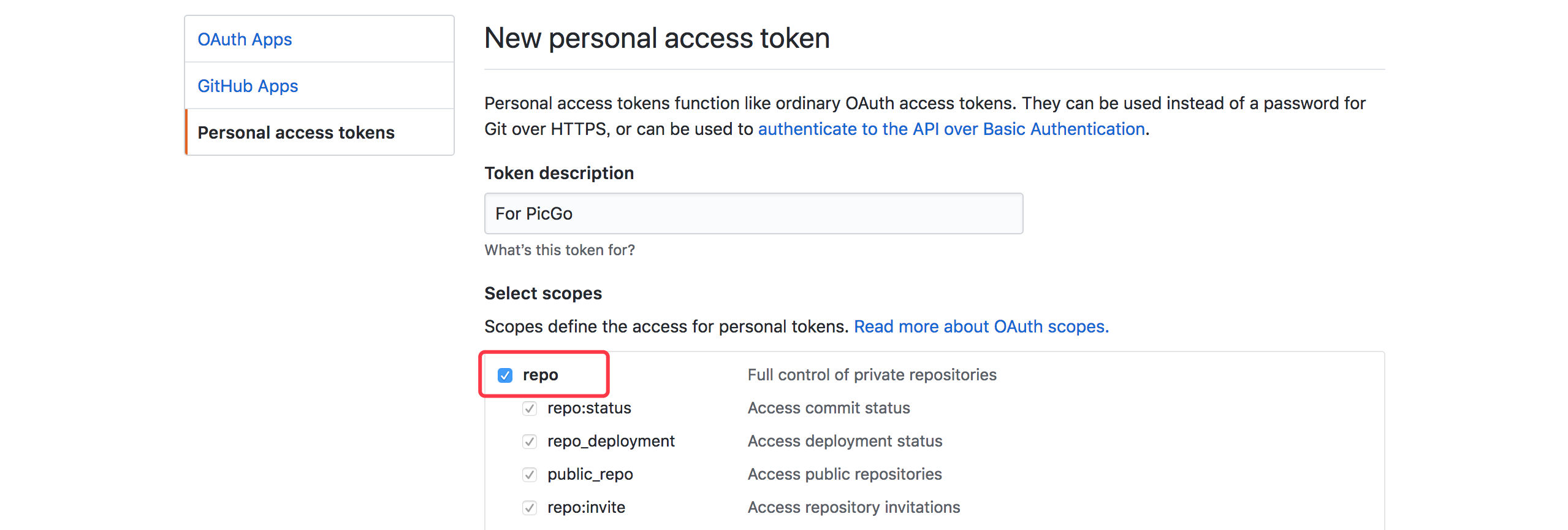
3. 生成一个token用于PicGo操作你的仓库:
访问:https://github.com/settings/tokens
然后点击Generate new token。

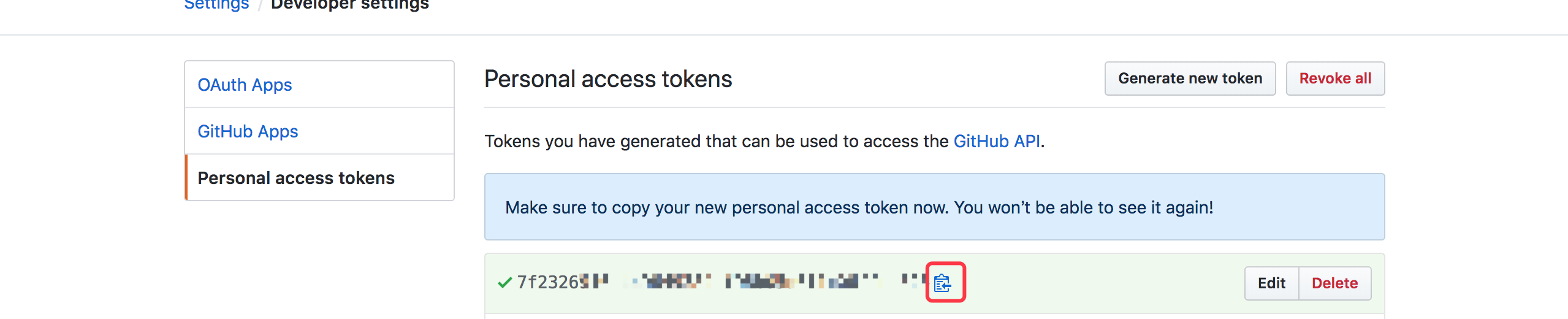
把repo的勾打上即可。然后翻到页面最底部,点击Generate token的绿色按钮生成token。

**注意:**这个token生成后只会显示一次!你要把这个token复制一下存到其他地方以备以后要用。

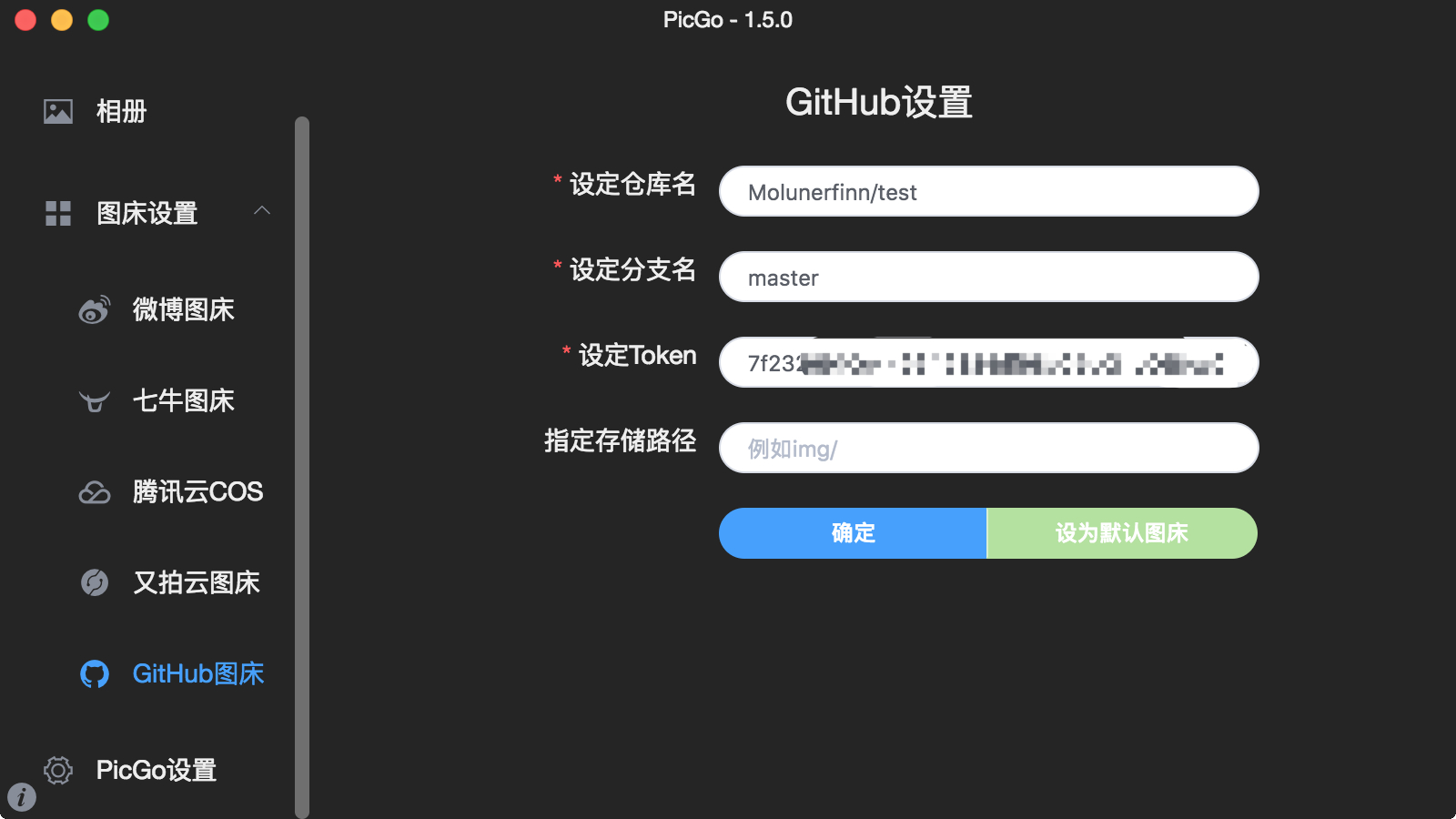
4. 配置PicGo
**注意:**仓库名的格式是用户名/仓库,比如我创建了一个叫做test的仓库,在PicGo里我要设定的仓库名就是Molunerfinn/test。一般我们选择main分支即可。然后记得点击确定以生效,然后可以点击设为默认图床来确保上传的图床是GitHub。

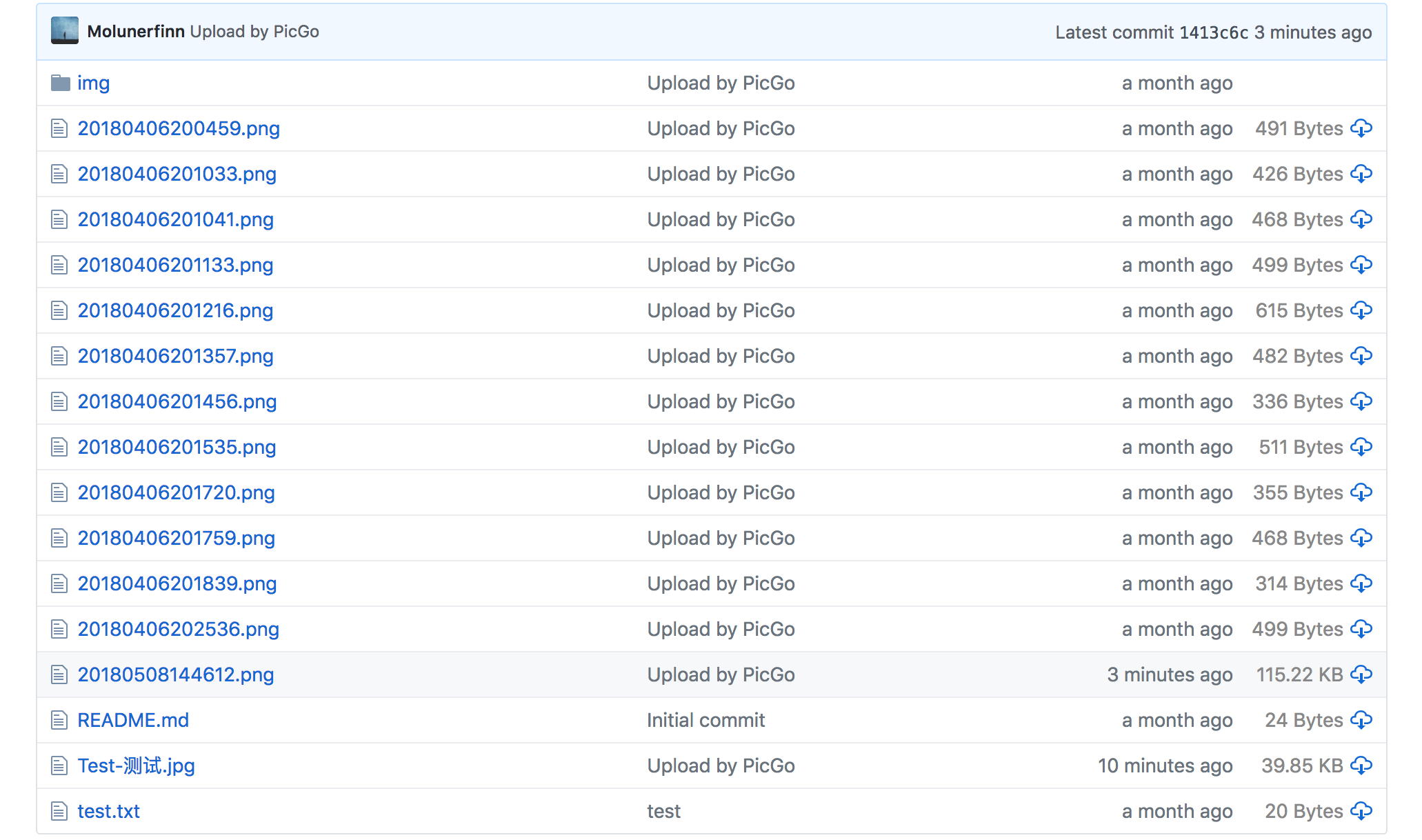
至此配置完毕,已经可以使用了。当你上传的时候,你会发现你的仓库里也会增加新的图片了:

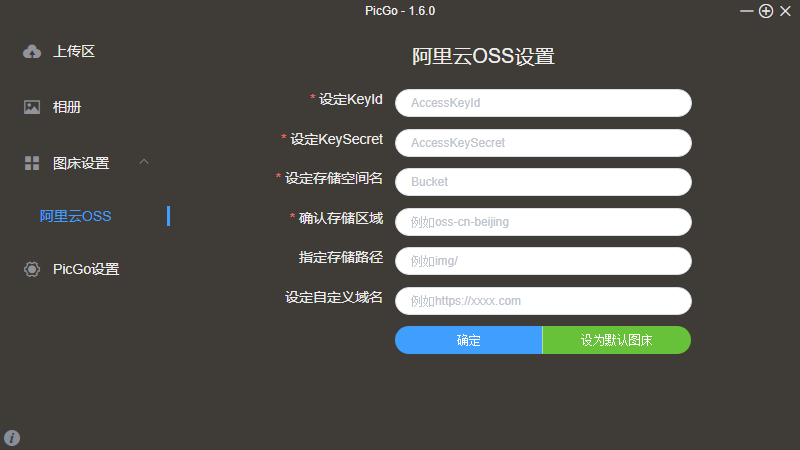
8 阿里云OSS
配置项及说明:

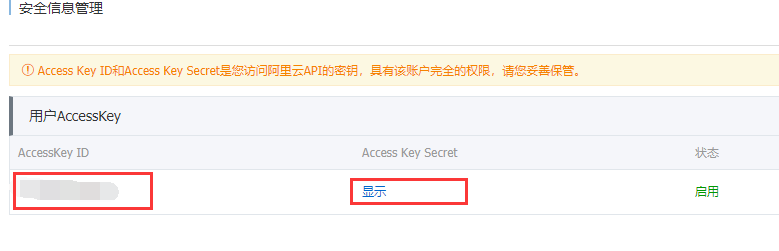
首先先在阿里云OSS的控制台里找到你的accessKeyId和accessKeySecret: 
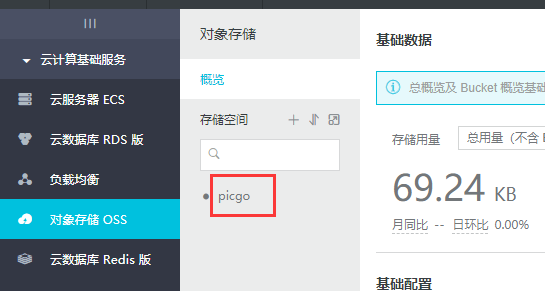
创建一个bucket后,存储空间名即为bucket:

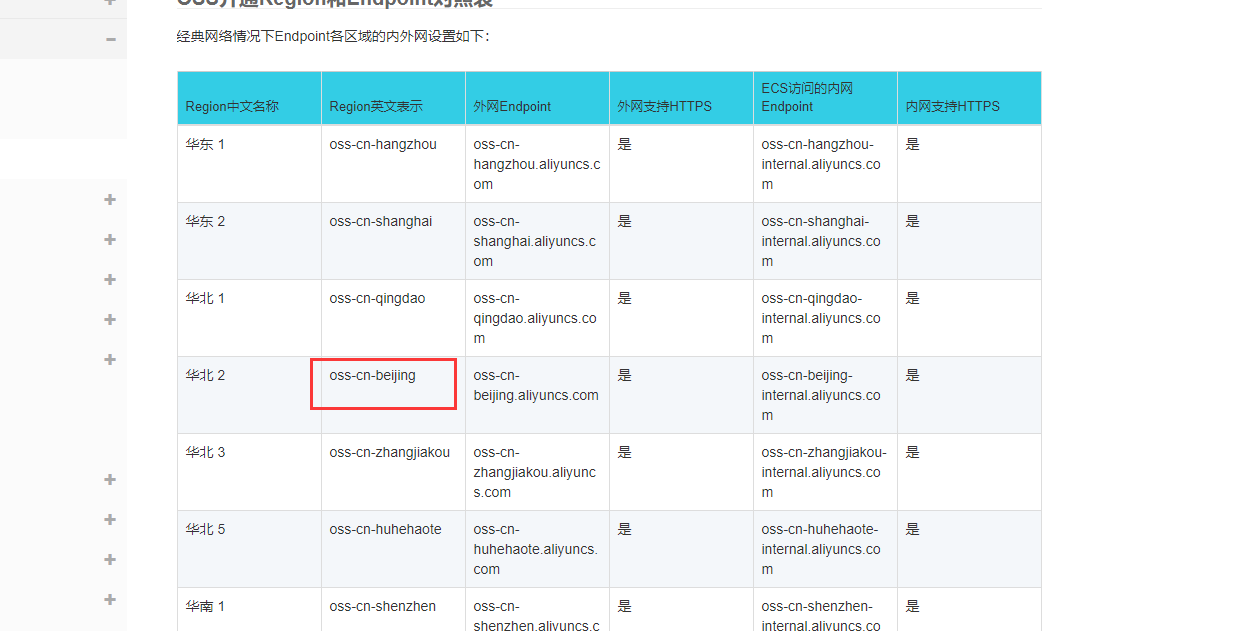
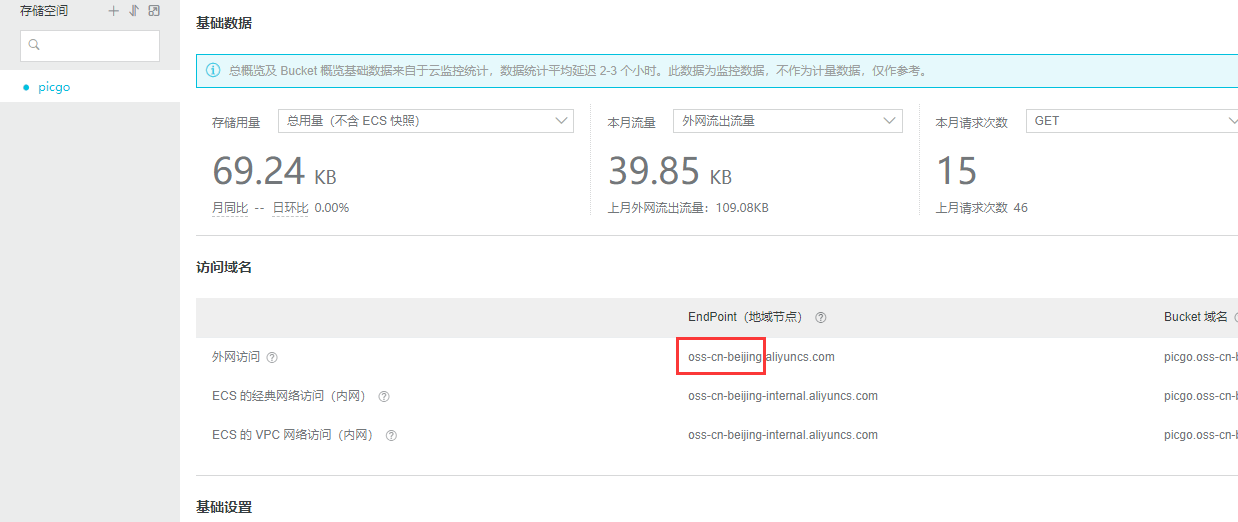
确认你的存储区域的代码:

也可以在bucket页面找到:
 如上图,存储区域就是
如上图,存储区域就是oss-cn-beijing
存储路径比如img/的话,上传的图片会默认放在OSS的img文件夹下。注意存储路径一定要以/结尾!存储路径是可选的,如果不需要请留空。
9 Imgur图床
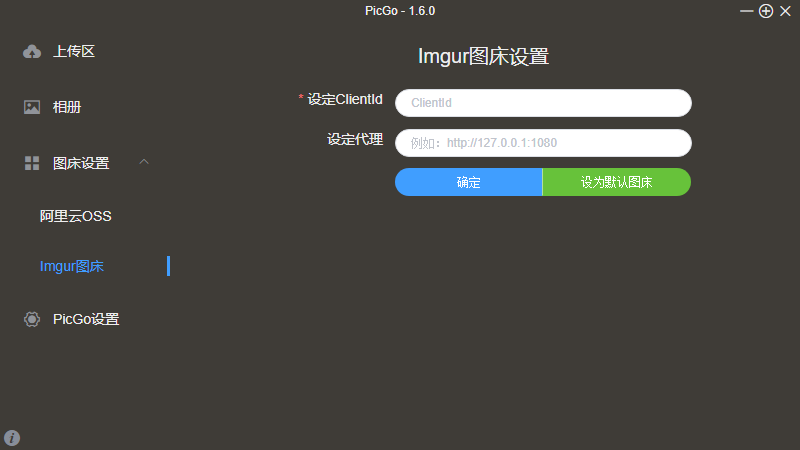
配置项及说明:

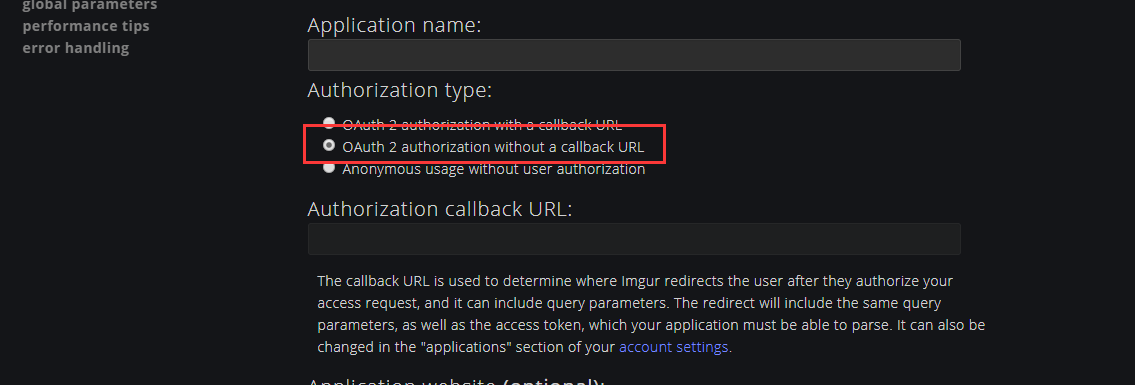
登录Imgur后,在此处生成你的ClientId,记得选第二项,不需要callbackurl的。

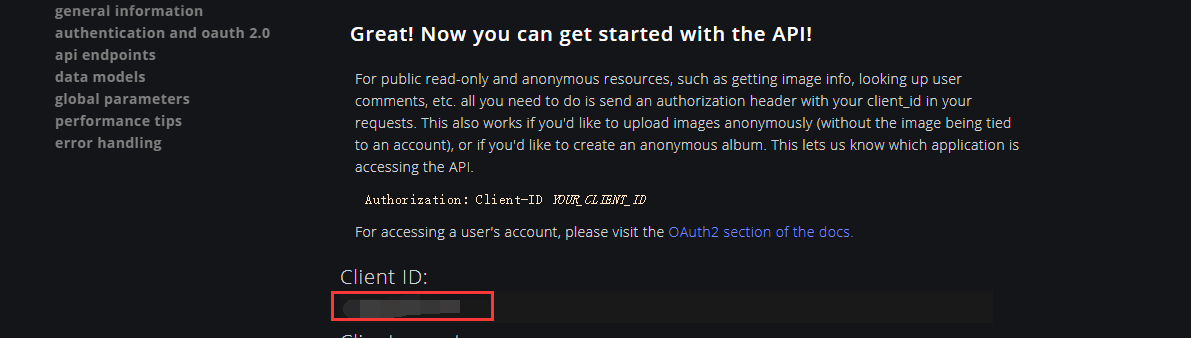
于是你可以拿到你的clientId:

注意:imgur貌似对中国大陆的IP和请求做出了限制,所以如果clientId没错的情况下无法上传图片的时候,可以考虑配置代理设置。默认只支持HTTP代理。如果觉得设置麻烦的可以考虑使用SM.MS图床。
10 更多其他图床
本体将不再增加其他图床支持,如果你有其他图床的上传需求,请自行参考PicGo-Core,为PicGo开发第三方图床插件吧!
PicGo设置
11 设置日志文件
从v2.1.0开始PicGo支持记录你上传的日志,如果有什么报错等信息,可以及时反馈给开发者。你可以在这个设置里面打开日志文件查看,也可以设置输出的日志类型(比如成功、失败或者不输出等)。
12 自定义快捷键
PicGo v1.4.0版本开始支持自定义快捷键(默认快捷键是Cmd+Shift+P【Mac】或者Ctrl+Shift+P【Windows】),点击侧边栏PicGo设置选中修改快捷键:
会打开快捷键面板(v2.2.0+),可以选择禁用或者启用快捷键:

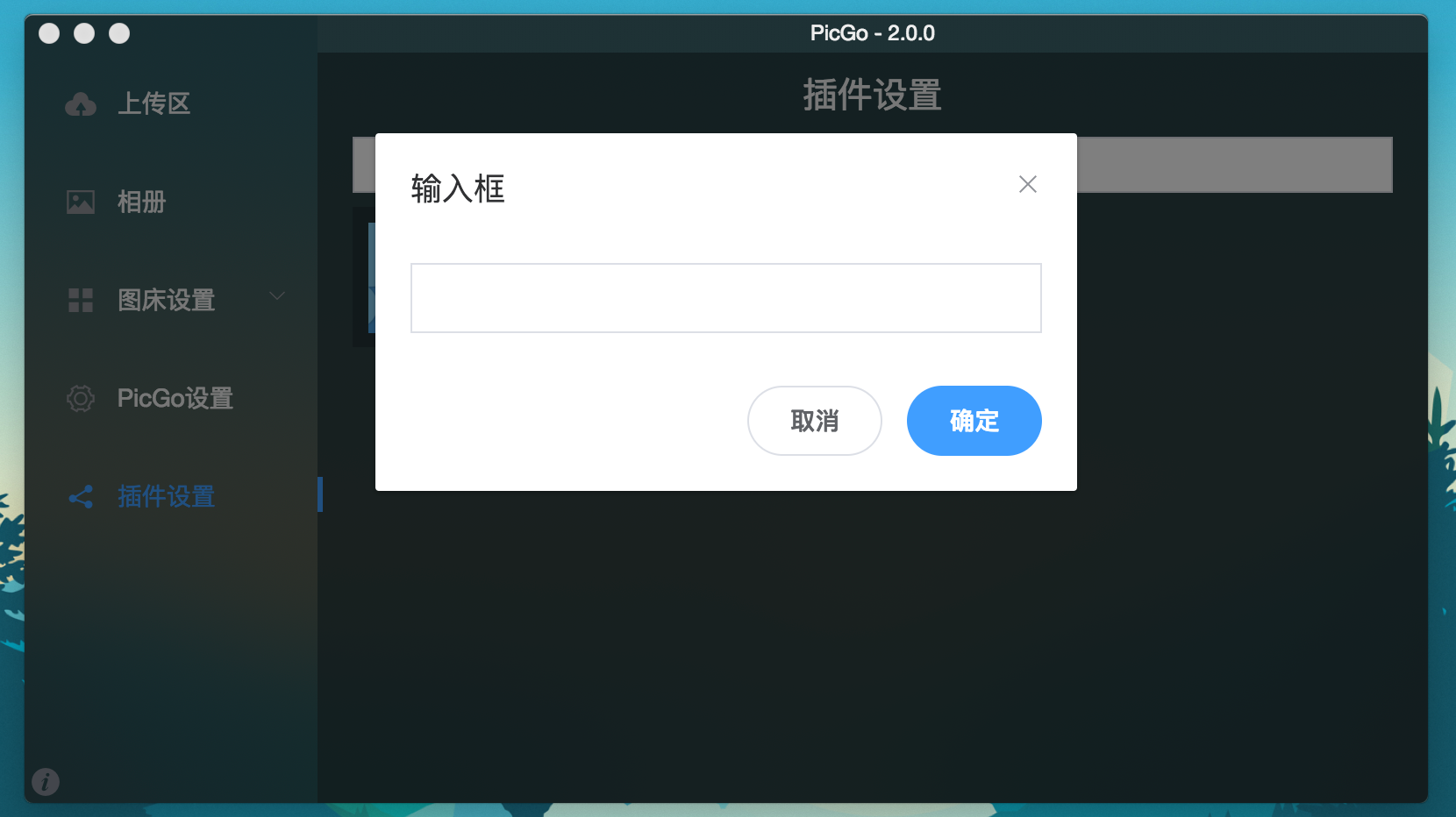
点击「编辑」,在打开的dialog里,点击input框,然后按下你想要的快捷键(也可以是组合键)。然后点击确定保存(否则不生效!)
PicGo从2.2.0+版本添加了快捷键系统,插件也可以添加自己的快捷键,并且添加了快捷键会显示在快捷键面板里。可以方便启用或者禁用!
13 自定义链接格式
PicGo预置的有四种链接格式:Markdown\`HTML\\URL\\UBB。如果你都不喜欢,想要自定义链接格式,可以选择Custom,然后在PicGo设置里点击自定义链接格式`,然后你可以配置自己想要的复制的链接格式。
提示
v2.1.2开始支持$fileName设置文件名。
14 开关更新助手
PicGo每次启动的时候会去检查最新版本。如果当前版本低于最新版本会提示你更新。如果你不想接到这条消息,那么可以在PicGo设置里把打开更新助手这个选项关闭。推荐大家打开这个开关,新的版本通常会修复bug已经加入新的功能,让PicGo更好用~
15 开机自启
选择是否开机自启动。

16 上传前重命名
如果你想在图片上传前能够有机会改动你的图片名,那么可以选择开启图片上传前重命名:

之后你在上传的时候就会弹出一个小窗口让你重命名文件。如果你不想重命名,点击确定、取消或者直接关闭这个窗口都是可以的。如果你想要重命名就在输入框里输入想要更改的名字,然后点击确定即可。另外这个特性也支持批量上传,如下:

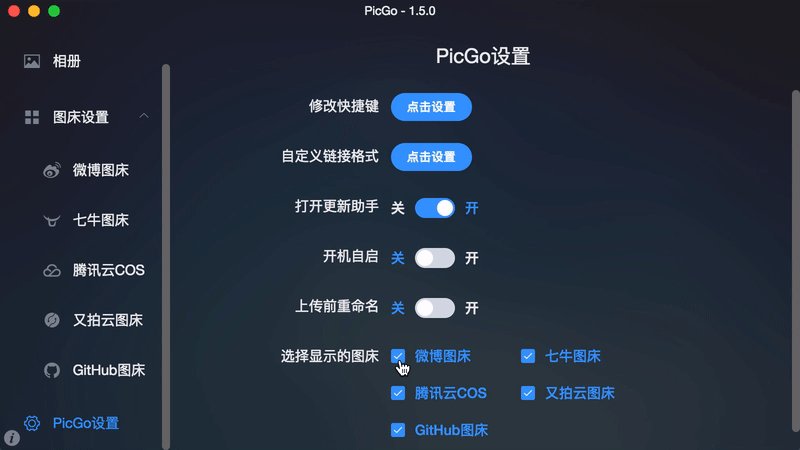
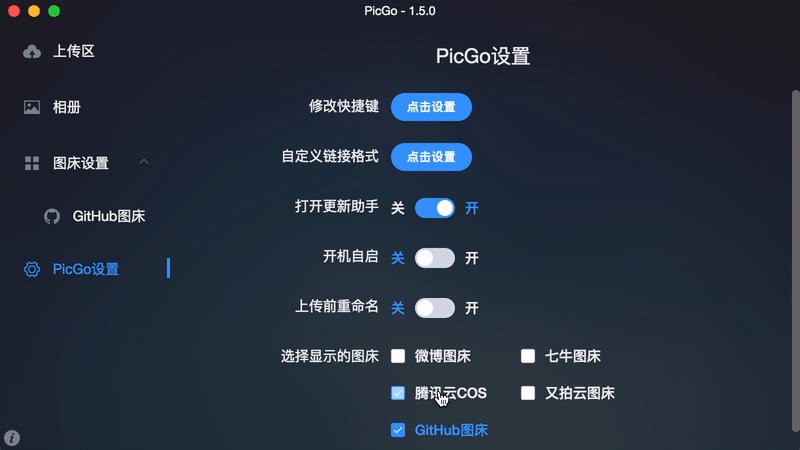
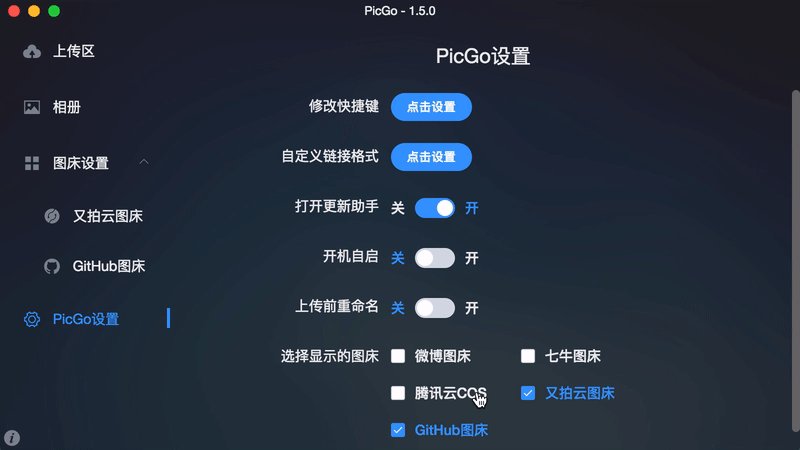
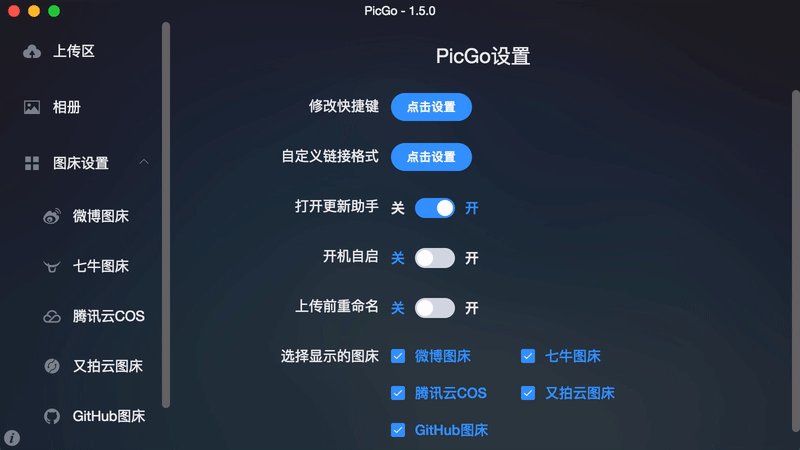
17 选择想要显示的图床
很多时候你并不会使用上PicGo给你提供的全部的图床。所以为了精简显示你可以只选择你想要的图床来显示,这样侧边栏也就不会出现滚动条了。不过需要注意的是,这个仅仅是显示/隐藏而并不是剔除相应的功能。假如你隐藏了七牛云,你依然是可以通过七牛云来上传图片的。

18 上传提示
打开之后会在每次上传图片的时候弹出提示框提示正在上传。 如果你发现打开之后,没有效果,请注意看看是不是你关闭了系统级别的消息通知选项,因为PicGo调用的是系统级别的消息通知栏。
19 自动时间戳命名
开启之后会自动将上传的文件名替换成时间戳: 
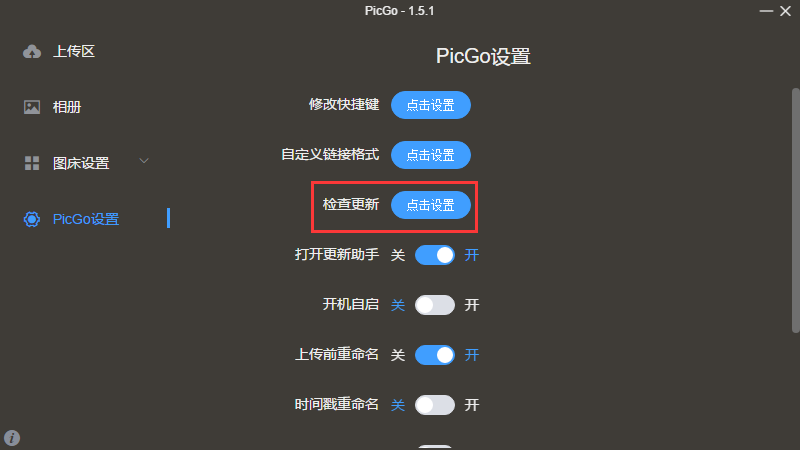
20 检查更新
 用以主动发起更新检查。
用以主动发起更新检查。
21 代理设置 2.0.0+
2.0版本之后,支持简单设定HTTP代理。在设置代理一项处点击即可。 未来不会支持复杂的代理设置,因为跟底层有关,只能支持简单HTTP代理。

22 打开配置文件 2.0.0+
2.0版本之后,你可以简单通过点击打开配置文件来打开配置文件,查看你上传的图片、你的图床设置等。

23 PicGo-Server设置 2.2.0+
2.2版本之后,PicGo内部会默认开启一个小型的服务器,用于配合其他应用来调用PicGo进行上传。监听的地址推荐就默认的 127.0.0.1 (本机),端口推荐默认的 36677。当然如果你不想要开启也可以选择关闭,只不过推荐你可以开启~可以配合一些第三方工具实现很方便的上传工作流。
关于Server的调用可以参考高级技巧的说明。

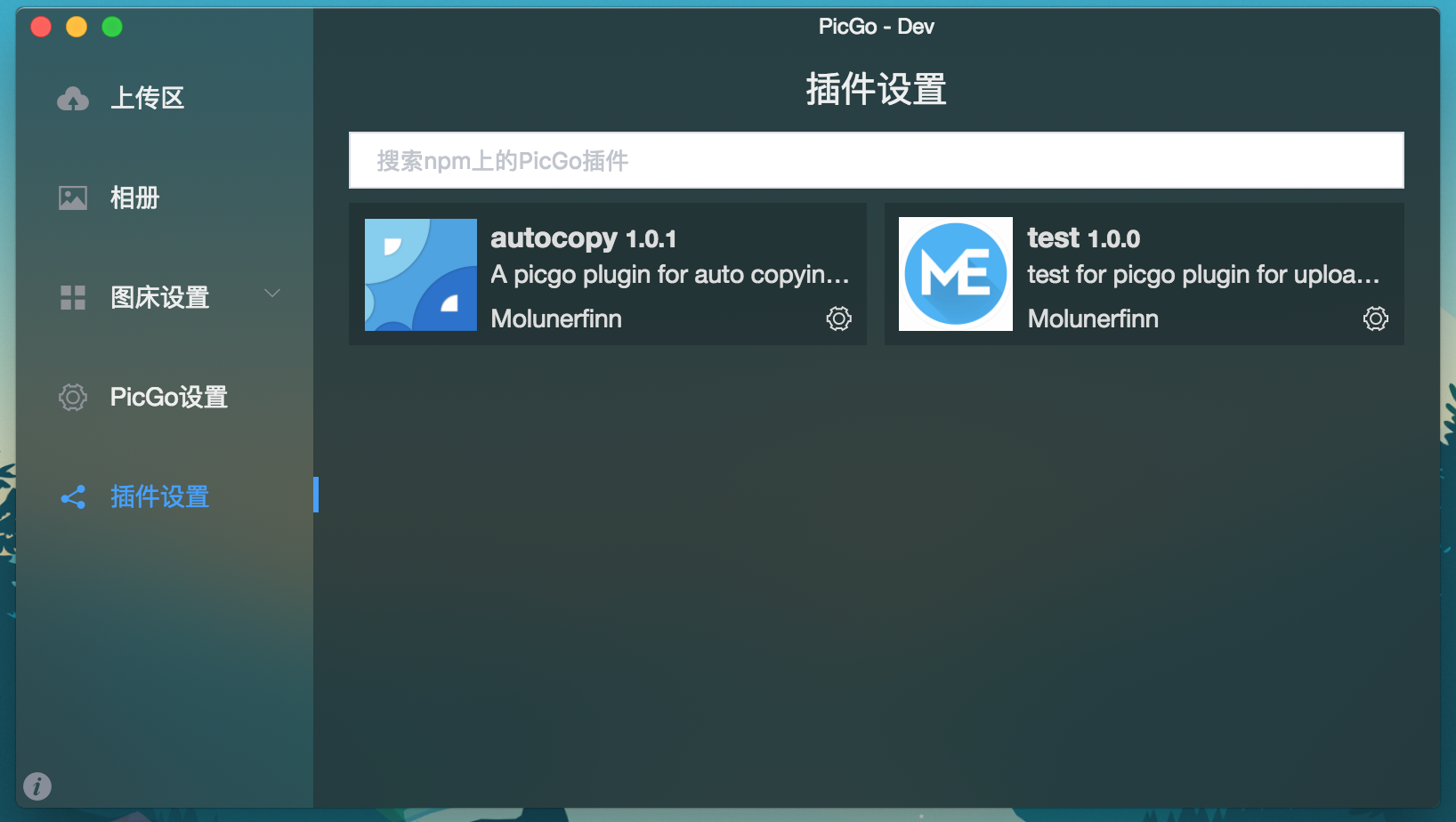
插件设置 2.0.0+
2.0版本之后,你可以简单通过插件设置页面,安装、更新、禁用、卸载、配置、使用插件。

24 安装
注意
你必须安装Node.js之后才能安装PicGo的插件,因为PicGo要使用npm来安装插件。
在插件界面的搜索栏搜索插件名。PicGo的插件名以picgo-plugin-为前缀,你只需要搜前缀后的名字即可。比如一个picgo-plugin-wow的插件你只需要搜索wow即可。
搜到了插件之后只要点击右下角的安装即可。如果遇到未对GUI优化的提示,可以询问一下插件作者,这个插件适不适合在PicGo软件上使用,否则它有可能只是个命令行插件。
25 更新、卸载与禁用
皆可点击插件右下角的齿轮按钮,在弹出的菜单中选择。
注意
其中如果你选择了更新之后,PicGo需要重启一遍才能使用更新后的插件,PicGo会在插件页面给出重启按钮,点击即可。 只是关闭主窗口再打开是不行的,必须完全退出PicGo进程再打开PicGo。

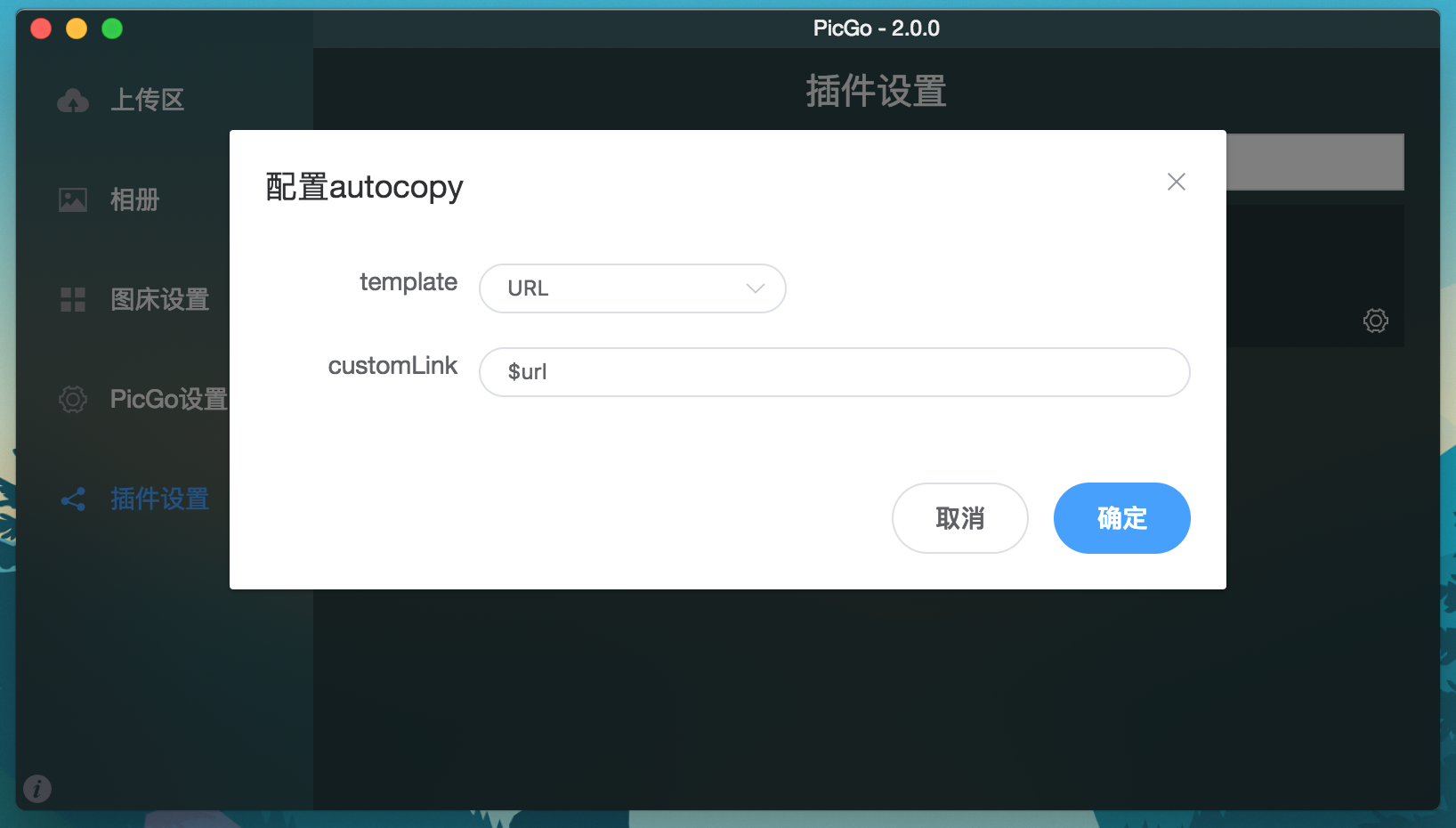
26 配置
有的插件拥有配置项,可以直接点击右下角齿轮,点击配置xxx进行配置:


27 使用
有的插件拥有自有菜单项,可以直接点击右下角齿轮后,找到插件自有菜单区,点击使用:



28 寻找插件
你可以在PicGo官方的Awesome-PicGo里找到超棒的PicGo插件和应用了PicGo的应用或者项目~