1 小修小补简记
- 改善代码的样式,好看一丢丢
- 针对标题超链接相关的CSS进行美化
- 在文章详情页最后添加“往年同期文章”
- 添加 particles 粒子背景,项目地址
- 更改标签云,首页仅展示热门标签,详情页仅展示本文标签
2 内部链接自动展示 230312
实现步骤:
- 对所有内部链接添加属性
class=internal-link - 根据属性追踪对应位置的
touchend,mouseenter或mouseleave事件 - 当触发
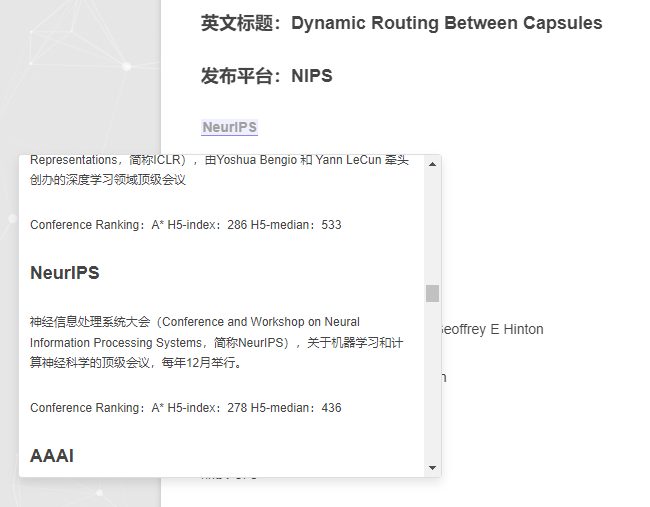
mouseenter事件时,访问超链接并过滤需要的层级内容(此处本人的设定是只展示文章主题内容,这样页面菜单栏、侧栏和底部信息都会被筛除),最后创建iframe小窗口并展示其中内容 - 当触发
touchend或mouseleave事件时,隐藏iframe小窗口 - 注意,使用django框架时需在setting.py中配置
X_FRAME_OPTIONS = 'SAMEORIGIN'(提高信息安全,避免非同域下的iframe页面访问)
遗留问题:
- iframe不能很好地支持带锚点的跳转
- 在iframe点击带锚点的链接会影响到当前页面
最终效果如下:

本小节实现部分参考自基于git项目 digital-garden-jekyll-template 内的html文件
3 公式渲染更新 230314
首先将mathjax2.7升级到最新的3.2,对应更改如下(据说速度快很多):
<script>
MathJax = {
tex: {
inlineMath: [['$', '$'], ['\\(', '\\)']]
}
};
</script>
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
旧版本的配置方式可参考:6.2 添加mistune新特性和对Latex的渲染
除此之外,目前的mathjax和markdwon本身存在冲突也需要解决:
- 目前主要发现latex公式中的
_和*与markdwon渲染存在冲突 - 解决方案也很简单,在markdown渲染前先对存在问题的符号进行转义
- 转义时,首先根据
$...$和$$...$$抽取latex公式相关的文本 - 最后进行字符替换:
string.replace('_',' \_').replace('*',' \*')
后来发现,标准的Latex语法应该用
\ast表示星号
4 知识图谱可视化
- 首先在
models.py中创建新的数据表ArticleLink用于存储内部链接 - 构造获取方法:给定文章id获取对应的所有内部链接(包括链入与链出)
- 知识图可视化参考自github项目内的html文件和第三方发布的在线网站
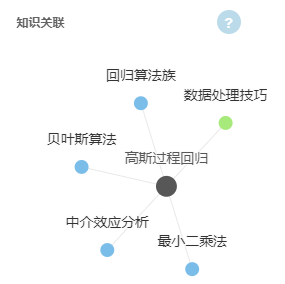
最终展示效果如下:

- 浅蓝表示同类知识
- 浅绿表示知识链出
- 浅紫表示知识链入
图谱的可视化主要基于d3.js,对此感兴趣的也可以参阅官方示例
5 全站知识关系网络
上一节的知识图谱仅放在文章详情页的侧边栏
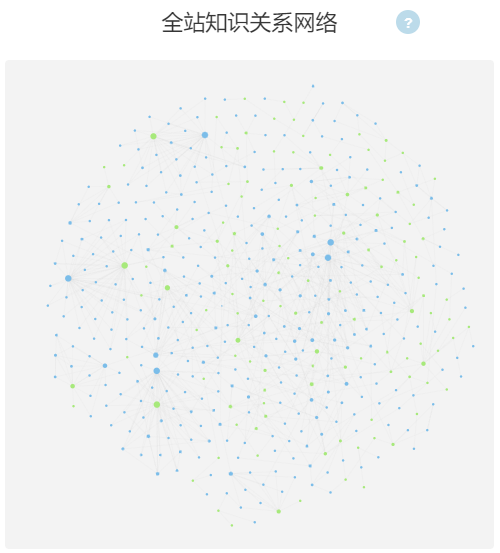
为了更直观的展示网站知识全貌,增加了全站的知识关系可视化
实现思路和上一节类似,只是细节略有调整:
- 全站知识关系的抽取过程计算成本较高,影响浏览体验
- 因此考虑对抽取结果的元数据进行了持久化
- 持久化数据只在文章更新或增加时触发重新计算
最终展示效果如下:

至此,本年度个人期待的功能均以添加;网站数据统计功能和二次美化明年再说吧!